Smartlink to praktyczne narzędzie precyzyjnie agregujące treści, do których chcemy skierować naszych odbiorców. Smartlink, jak sama nazwa mówi, jest „sprytnym“, krótkim adresem URL. Może być używany do promocji najróżniejszych produktów lub w ramach kampanii reklamowych. W naszym artykule skupimy się na tym, jak wykorzystać potencjał tego prostego narzędzia do promocji Twojej muzyki. Dodajmy, że artyści otrzymują od Kayax całkowicie bezpłatnie smartlinki do swojej twórczości wydawanej w ramach projektu My Name Is New.

Stosowanie smartlinka ułatwia szerokie i szybkie dotarcie do Twojej muzyki!
Jak to się dzieje?
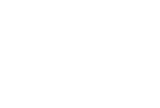
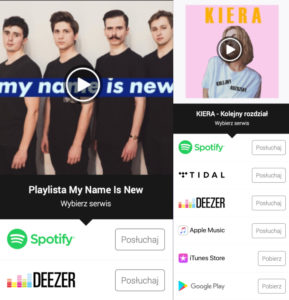
Klikając w specjalnie przygotowany krótki adres URL (przykład: https://Kayax.lnk.to/MyNameIsNew), zostajesz szybko przekierowany do strony, gdzie znajdziesz zagregowane główne serwisy streamingowe, w których obecna jest Twoja muzyka.
To oznacza, żę słuchacz, który korzysta np. ze Spotify, będzie mógł od razu przenieść się do Twojego singla, klikając w odpowiednią ikonkę, tak samo w przypadku pozostałych serwisów. Zatem każdy odbiorca będzie mógł posłuchać Twojej muzyki w serwisie, którego on sam używa.
Artyści współpracujący w ramach projektu My Name Is New otrzymują smartlinki w momencie, gdy ich singiel trafi do sieci.
Skąd wziąć smartlink, jeśli nie jesteś członkiem inicjatywy? Jest wiele narzędzi umożliwiających samodzielne stworzenie smartlinka, między innymi w ramach usług oferowanych przez serwisy: https://linkfire.com, https://amplify.link, http://feature.fm czy http://smartlinks.tvm.bio
Smartlinkami można dzielić się wszędzie!
Możesz udostępniać je zarówno na Facebooku, Instagramie, Twitterze i wielu innych! Co ważne, przy korzystaniu ze smartlinków, warto zawsze zadbać o wyświetlanie odpowiedniej miniatury (chociażby przy korzystaniu z zasobów Facebooka). Często można zmienić ją samodzielnie bądź “zaciąga się” ona automatycznie, jako okładka Twojego singla czy też albumu.

Przy stosowaniu smartlinków na Instagramie, warto dzielić się nimi w Insta Story za pomocą funkcji „Swipe Up” bądź umieścić go w tzw. bio. W tym drugim przypadku dodatkowo pamiętaj aby w treściach publikowanych postów kierować uwagę odbiorców na smartlink stosując klasyczny komunikat – “link w bio”.

Na większości portali mechanizm działa podobnie. Smartlinkami można dzielić się w treści postów na social mediach, we wpisach na blogu, stronach internetowych, ale również w bio, opisach i wszelkiego rodzaju informacjach na temat Twojej działalności artystycznej.
Zachęcamy, by smartlinki z Twoją muzyką umieszczać w bio, opisach lub informacjach na Twoich profilach, by każdy potencjalny słuchacz mógł szybko dotrzeć do Twojej twórczości.
Graficznym rozwinięciem smartlinka jest widget, który sprawi, że słuchanie Twojej muzyki z serwisów streamingowych stanie się możliwe z poziomu Twojej oficjalnej strony www, profilu na social mediach czy strony w portalach internetowych.
Widgety mogą mieć różną postać – od miniaturki, po rozbudowane formy graficznych odtwarzaczy z pełną biblioteką Twojej twórczości. Docelową postać widgetu możesz łatwo dopasować do swoich preferencji.

Jak tworzyć widgety?
Możliwość stworzenia dedykowanego Twojej twórczości widgetu dają serwisy takie jak Spotify, TIDAL czy Apple Music, choć warto również tworzyć je za pomocą serwisu Linkfire. Za Linkfire przemawia kompleksowość, bowiem z jego pomocą możesz kierować ruch do różnych serwisów streamingowych, według preferencji słuchacza.
Przydatne adresy aby stworzyć smartlinki z pomocą serwisów streamingowych:
Apple Music: https://tools.applemusic.com
Spotify: https://developer.spotify.com/documentation/widgets/generate
TIDAL: https://tidal.com/embed/
Jak utworzyć widget za pomocą Apple Music?
Z pomocą Apple Music możesz stworzyć swój widget w prostej lub rozbudowanej formie. Jednak w pierwszej kolejności, zastanów się, gdzie umieścisz wygenerowane narzędzie. Cel i miejsce jakiemu ma służyć widget, determinuje jego postać, w tym rozmiar, formę graficzną czy funkcjonalność.
Po ustawieniu wszystkich preferencji, skopiuj wygenerowany kod, który wyświetli Ci się w sekcji „Embed Code”. Następnie dodaj ten kod do kodu wybranej strony internetową. I gotowe!
Jeśli nie masz możliwości ingerowania w kod strony internetowej (np. profil na social mediach), skorzystaj z tzw. linku bezpośredniego, który znajdziesz w sekcji „Direct Link”. Taki właśnie link warto skrócić korzystając z serwisu Bitly bądź TinyURL.

Jak utworzyć widget za pomocą Spotify?
Podobnie, jak w przypadku Apple Music, podczas tworzenia widgetu w serwisie Spotify, warto zastanowić się nad miejscem, w którym chcemy go udostępnić. Również Spotify umożliwia samodzielną edycję wyglądu widgetu czy jego funkcjonalności. Możesz zadecydować, czy chcesz udostępnić swoją muzykę, czy wolisz zachęcić innych do wejścia na Twój profil w Spotify.


Ustaw dowolny rozmiar oraz formę widgetu dopasowaną do Twoich potrzeb. Podobnie, jak wyżej, możesz wykorzystać zarówno kod do skopiowania na stronę internetową bądź specjalnie wygenerowany link. Pamiętaj, aby taki link przepuścić przez Bitly lub TinyURL.
Co więcej, muzyką ze Spotify możesz dzielić się również za pomocą dostępnej w aplikacji funkcji „Udostępnij”. Polecamy stosować ją na dzięki której możesz wygenerować specjalny „widget” chociażby na Insta Story. Sprawdzi się to w szczególności dla tych profili, które nie posiadają jeszcze 10.000 followersów i w związku z tym nie mają innej możliwości dodawania aktywnych linków w Insta Stories.
Po pierwsze: Wejdź w aplikację Spotify na swoim smartfonie, a następnie przejdź do singla, albumu lub playlisty, którą chcesz udostępnić.

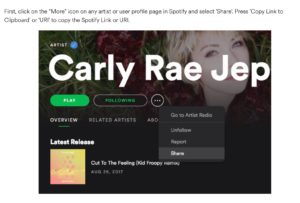
Po drugie: W prawym górny rogu ekranu, zobaczysz charakterystyczne trzy kropki „…”. Kliknij w nie aby rozwinąć dostępne dodatkowe opcje.

Po trzecie: Kliknij opcję „Udostępnij”

Po czwarte: Wybierz, w którym miejscu chcesz udostępnić muzykę (np. Insta Stories) i gotowe! Dodatkowo przy publikacji na Insta Stories możesz dodać od siebie tekst, gify czy inne dostępne elementy, aby zachęcić do odsłuchu swojej muzyki 🙂

Jak utworzyć widget z pomocą TIDAL?
Proces zaczynasz w analogiczny sposób jak w wymienionych powyżej serwisach. Wybierasz utwór, album lub playlistę, którą chcesz zaprezentować z pomocą widgetu. Następnie skopiuj jego adres URL i wklej w odpowiednie okienko na panelu. Wybierz, jaka forma widgetu Cię interesuje – masz do wyboru utwór, album, playlistę oraz wideo. W zależności od preferencji, dostępne są różne opcje edycji Twojego widgetu.
W przypadku TIDAL aby zmienić rozmiar widgetu, musisz zmienić odpowiednie wartości bezpośrednio w samym kodzie w wierszu „Iframe Code”. W tym miejscu możesz umieścić preferowane wartości, a następnie skopiować wygenerowany kod.
Zastanawiasz się, gdzie ich używać?
Serwisy streamingowe współpracują z całym szeregiem platform. Widgety w formie “Play Button”, “Artists Profile” czy samo “Follow Button” możesz umieszczać na Facebooku, Tumblr, Twitterze, Bloggerze, WordPressie i wielu innych!
Oto przykłady miejsc, w których warto używać widgetów generowanych przez serwis Spotify.
1. Przykład użycia widgetu na klasycznej stronie HTML

2. Przykład użycia widgetu na Twitterze

3. Przykład użycia widgetu na Tumblr

4. Przykład użycia mniejszego widgetu na stronie HTML